
Classification des sons
Le projet Quart' anim à pour but de rassembler et de créer ensemble. Grâce à un outil de contact tel qu'un mur interactif et de dessin protocolaire, les utilisateurs ont la possibilité de créer l'identité de leur quartier. Ici à la Krutenau, dans Strasbourg, les enfants du quartier se sont rassembler pour créer leur identité.
Tout d'abord, ce projet a débuté avec desenregistrements audio, dans le quartier de la Kruteneau, en passant par la place du Corbeau jusqu'à Bourse, à Strasbourg. Ces cent audios nous ont permis de nous imprénier du lieu, ainsi que de son ambiance. Nous avons donc déambulé dans le quartier pendant quelques jours, capturant des sons d'une dizaine de secondes.
Suite à cela, nous avons trié tous ces sons en différentes catégories : Gens, Cathédrale, Vélo, Voiture, Eau, Musique, Restaurant, Animaux, Rire et Pas. L'idée est de trier pour se rendre compte des spécificités d'un quartier. C'est ensuite avec l'aide de ces catégorie, que nous avons réalisé une identité sonore du quartier.
Nous devons créer un outil sonore permettant de créer une identité visuelle, en collaboration avec les résidents du quartier. Cet outil devra utiliser une Bare Conductive. Une Bare Conductive est une carte électronique offrant la possibilité de jouer un son en fonction de la touche appuyée.
Lors de nos recherches sur cet objet, nous avons trouvé un projet de mur interactif. Cette idée nous a emporté dans la suite des investigations.
Notre toute première idée est de créer sur un mur, la carte du quartier. La carte une fois touchée, joue des sons. Le but pour l’utilisateur est de retracer son parcours routinier avec son doigt. Cependant, pour faire ceci, nous aurions dû noter l’endroit où nous avons enregistré nos sons. Sans ces données, impossible de cartographier nos enregistrements.
Notre seconde idée est de créer un vrai mur, matérialisé par une planche en bois. Sur cette planches, différents pictogrammes sont collés. Ces logos représentent nos différentes catégories de sons, et ils sont découpés dans du vinyle et disposés par dessus les différentes vis. Chaque fois qu’un usager touche un pictogramme, une animation apparaît par dessus, en même temps que le son correspondant à la catégorie.
Nous nous sommes rendus compte que le fait de proposer des pictogrammes figuratifs qui reprennent les illustrations des animations projetées gâchait un peu la surprise de l’usager.
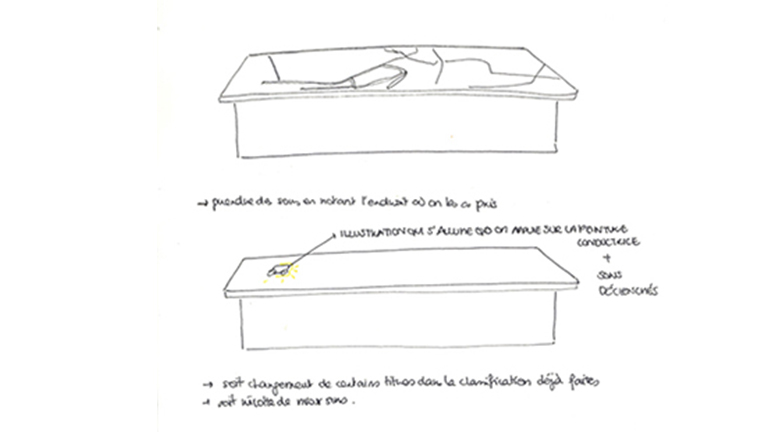
L’idée suivante est celle d’une table interactive. Pourquoi ne pas incliner le mur, devant lequel l’usager prends place ? Il n’a ensuite qu’à toucher les différents rond afin d’activer une animation.
Après plusieurs discussions, nous avons finalement décidé de reprendre le principe du Dazibao, à savoir une structure constituée de tasseaux, facilement démontable et déplaçable. Le mur est constitué de deux parties noires, sur lesquelles ont été collée une carte du quartier. Afin d’attirer le regard de l’usager, des ronds blancs indiques les endroits à toucher. Dès lors que la personne touche le rond, une animation apparaît, en même temps que le son.
Néanmoins, cet outil de contact ne permet pas de récolter de la matière pour créer l'identité. Pour remédier à ce cela nous avons choisi une cible d'usagers : les enfants. L'identité de notre quartier sera donc subjective, du point de vue des enfants et leur sentiments vis-à-vis du dispositif.
L’idée initiale est de demander aux enfants de choisir l’animation ou le son qu’ils ont préféré et de la redessiner.
Malheureusement, cela rend le projet très répétitif : le participant voit une voiture et doit redessiner une voiture. De plus, cela ne retranscrit pas réellement les sentiments de la personne.
Nous avons donc modifié le protocole afin que l’usager intervienne directement sur le mur, et qu’il y dessine ce qu’il souhaite. La carte est donc divisée en différentes zones, délimitant les espaces à remplir par les participants. Le résultat est une carte participative, créée par les habitants du quartier. Seuleument, l'outil ne pourra pas être réutilisable.
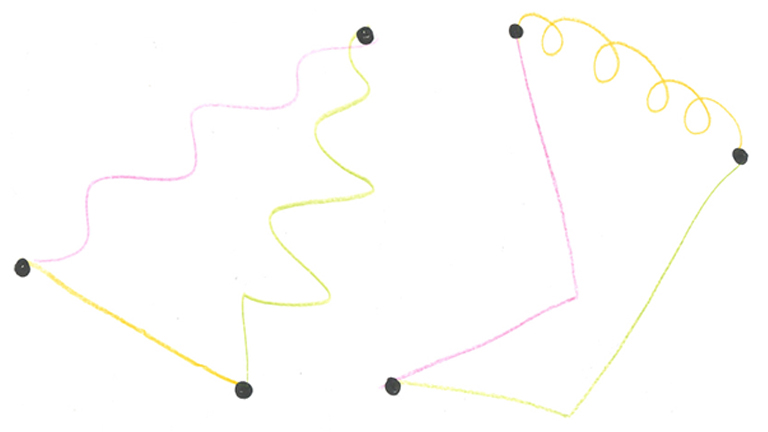
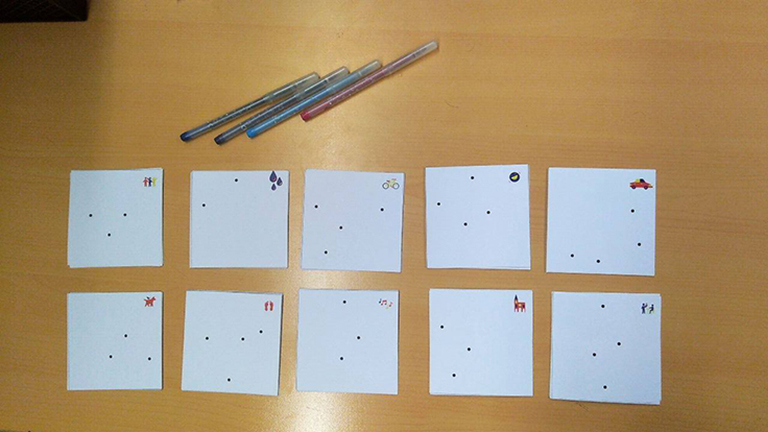
L’idée finale est de rappeler les points constituant la carte du quartier, cette fois imprimés sur des feuilles de 10x10 centimètres. Nous avons sélectionné des points spécifiques que nous avons réparti sur ces feuilles. La personne choisira celle qui correspond au son qui l’aura le plus inspiré. Le but est de relier les points avec des lignes, qui représentent le sentiment ressenti.
Pour commencer, nous avons résumé ce que nous avons à faire et sous quelles contraintes. L'outil doit notamment être transportable afin de se rendre sur différents lieux, malgré les pans de murs interactifs et la structure pour soutenir ces derniers. Étant donné que notre cible soit les enfants entre environ 7 et 12 ans, notre mur< ne devait pas être trop haut, tout en reprenant le principe des dazibaos. Nous avons alors défini des mesures qui sont 1,70 mètres de hauteur et 2 mètres de largeur. La structure serait en fait deux modules identiques. Pour économiser des tasseaux de bois et par soucis de stabilité, nous allons incliner le mur et créer une base rectangulaire. Cela permettra aux enfant d’appuyer sans que la structure ne bouge.
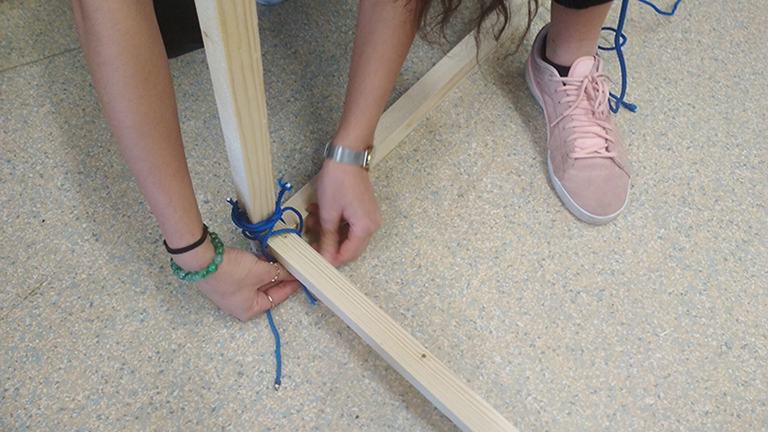
La structure est construite avec des tasseaux en bois de 3 centimètres de côté. Nous avons assemblé ces tasseaux avec de la corde bleue. En perçant les extrémités des tiges de bois, nous pouvons y insérer la corde et simplifier les nœuds, car n’oublions pas que notre structure doit être démontable facilement pour le transport.
Pour les pans de mur, nous avons récupérer une grande planche immense de carton alvéolé, qui est léger et solide à la fois, d’une épaisseur de 2,5 centimètres. Nous avons découpé nos deux pans de mur à l’intérieur. Chaque pan fait 1,20 mètre de haut et 1 mètre de large.
Afin d’accrocher efficacement ces murs à la structure, mais surtout de pouvoir les décrocher, nous avons imaginé un système très simple mais astucieux. En fixant une vis dans les tasseaux, cela nous permettra d’enfoncer le mur, puis de laisser faire la pesanteur. Le principe est de rentrer la tête de la vis, qui est plus large que son corps, dans un trou tout aussi large, puis de laisser glisser le mur vers le bas, grâce à la gouttière, qui est plus mince que la tête de la vis.
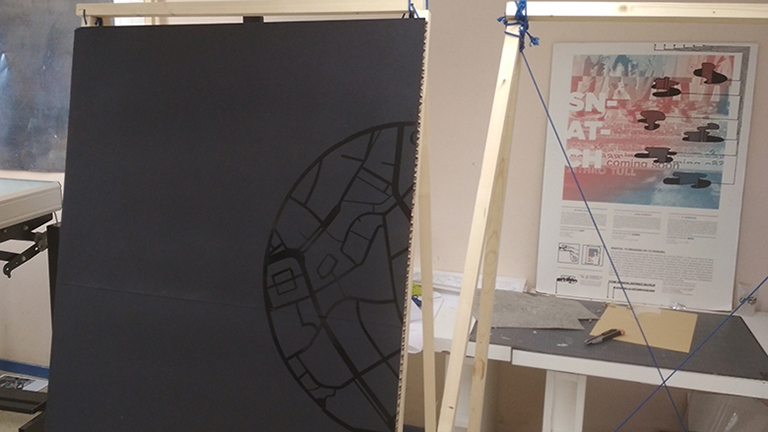
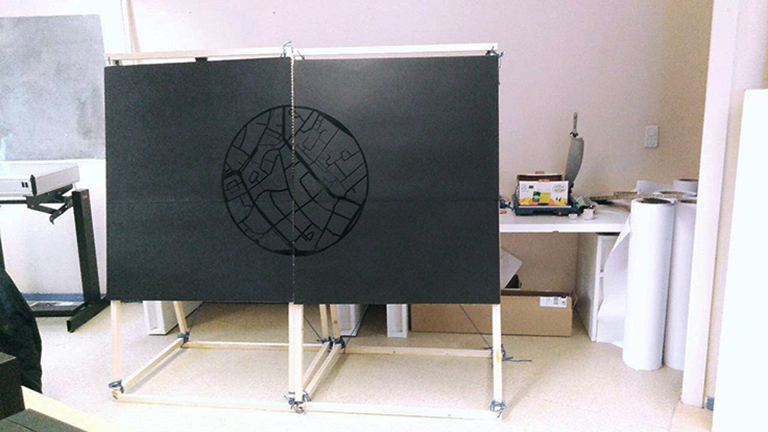
Enfin, nous avons collé dessus de grandes feuilles de papier noir. Ceci fera contraster les animations vidéo-projetées. Pour finir, le plan du quartier à été découpé à l’aide d’une découpe vinyle. Ce dernier est de couleur noir et brillant, pour rester discret car il n’est là que pour clarifier aux yeux des utilisateurs, le projet. De plus, des cercles blancs en vinyle s’ajoutent autour de clous, recouvert d’encre conductrice noire.
Nous avons fait en sorte que la carte soit ronde et centrée. Les enfants se tiendront devant la carte, où se trouvent les anneaux à toucher, et les animations “sortiront” du quartier, autour des utilisateurs.
Effectivement, afin de conduire un signal électrique, nous devons utiliser des matériaux conducteurs. Ici des clous, que nous relions avec des pinces crocodiles à l’arrière, à la Bare Conductive. Cette Bare Conductive permet de jouer jusqu’à 12 vidéos dès qu’un signal est transmis. Branché à un ordinateur portable, le vidéo projecteur affiche les vidéos en temps réel grâce à un logiciel de mapping 3D. Étant une licence payante, nous avons utilisé la version gratuite proposée, avec un filigrane du nom de la marque, malheureusement. Ce logiciel est très puissant, il permet d’assigner une touche (ou dans notre cas une tête de clou reliée à une touche) de la Bare Conductive à une vidéo. De plus, l’interface est WYSIWYG, c’est-à-dire que la mise en espace des vidéos est la même à l’écran, que sur le plan vidéo-projeté.
Nous avons eu un souci avec le logiciel. Une fois dans le logiciel, et les vidéos importés, il fallait cocher une case< pour faire jouer le son de la vidéo. Cependant, dès que la vidéo se lançait, avec la case cochée, la vidéo ne bougeait presque pas et le son était très saturé et saccadé, tout à fait inaudible et horrible. Après plus de trois heures à chercher une solution, nous avons trouvé. Il s’agissait d’une option à modifier. À ce moment, la partie électronique est presque terminée, il ne manquait juste que quelques animations vidéos.
Les animations sont réalisées avec Illustrator dans un premier temps. Cette étape permet d'organiser son fichier vectoriel à souhait. Nos illustrations représentent les dix catégories de sons que nous avons définis précédemment. Nous y trouvons donc par exemple, la cathédrale, une voiture, des notes de musiques… Nous avons définit un code composé de trois couleurs, dérivé des couleurs primaires (rouge, jaune et violet), pour créer du contraste sur le mur noir et attirer l'œil des utilisateurs.
Une fois nos fichiers correctement montés, nous les avons importé dans After Effects et les avons animé sous forme de boucle (même début que fin). Le but de la boucle est simplement lié à la contrainte de notre outil puisque lorsqu'une personne active une animation, celle-ci doit pouvoir apparaître et disparaître sans rester sur l'écran indéfiniment. Enfin, nous ajoutons le son pour chaque catégorie, et exportons en format H.264 (.mp4).
Cette matière graphique récupérable nous a posé quelques soucis. Nous ne trouvons pas de liens entre nos deux ateliers. C'est alors que nous décidons de récupérer le système de points du mur. Nous répartissons donc ces quelques points de ce plan, sur dix cartes de 10x10 centimètres, symbolisants les dix catégories. Ensuite, pour que la cohérence soit homogène, nous rajoutons l'illustration de la catégorie de son, au même endroit sur chaque feuille. Grâce à ce principe, nous pourrons scanner toutes les feuilles dans le bon sens, et supperposer les points.
Après la réalisation, nous rédigeons un scénario d'usage afin de prendre du recul sur notre production et de déceler si besoin des incohérences. De plus, cet écris permettera de tout mettre au clair, pour nous, comme pour les structures que nous démarchons pour héberger notre projet.
L’usager arrive devant un mur interactif. Dessus, la carte du quartier. Sur les points clé du secteur, des pastilles blanches seront disposées. L’usager choisit de toucher les différentes pastilles, dans l’ordre qu’il souhaite. À chaque fois qu’il touche une pastille, une animation se met en route ainsi qu’un son la représentant. Le but de cette animation est d’aider les enfants à se représenter les différents types de sons présents dans le quartier.
Ces différents bruits ont été récoltés à même le secteur et auront été le sujet d’un classement en différentes catégories précises (gens, cathédrale, vélo, voiture, eau, musique, restaurant, animaux, rire, pas). Le dispositif a été réfléchi de sorte à surprendre l’usager (l'enfant) : les animations colorées surgissent sur un fond noir en même temps que le son.
L’usager une fois avoir testé chacune des animations, passe à la deuxième étape de l’atelier, à savoir la restitution de ses sentiments. En effet, des feuilles sur lesquelles des points spécifiques de la carte du quartier auront été placés seront mises à disposition. L’usager pourra en choisir une, selon l’animation qu’il aura préféré. Le but du jeu sera ensuite de relier les points avec des lignes et des couleurs différentes, selon le ressenti qu’aura provoqué le bruit (ligne droit, zigzag, vague…)
Lorsque l’atelier est fini, nous récupérons les différents dessins réalisés par les usagers. La carte sensible du quartier sera reconstituée, comme un puzzle, et les différentes lignes seront superposées afin de créer un logo. Nous pourrons également créer un Gif animé faisant défiler les sentiments des gens, afin de créer l’identité de quartier.
Nous avons effectué notre mise en situation à l’association L’Étage, Club de jeunes, lors d’une fête organisée pour les enfants, de 15 à 17 heures. Durant cette après midi, nous avons constaté plusieurs choses. Premièrement, le mur n’est adapté qu’aux jeunes enfants, d’une certaine taille, car le vidéoprojecteur doit être disposé à une certaine hauteur. De plus, même après avoir réglé le soucis du son des vidéos lors de la phase de réalisation, un autre problème est survenue sur place. Le son ne voulait toujours pas se jouer et les vidéos ne bougeaient plus. Nous avons donc réessayé, mais force est de constater que nous n’auront pas le son pour la démonstration. Nous étions très déçu au début du test, puisque le cœur du projet est le son, mais au final les enfants ont quand même apprécié. Nous avons récolté une cinquantaine de dessins protocolaires.
Pour conclure, ce projet fût semé d’embûches, et sans doute un peu ambitieux pour 6 semaines. Mais nous sommes tout de même satisfait de notre travail, certes loin d’être parfait. Notre projet a été mené à bien. Nous avons tous les trois beaucoup appris. Que ce soit avec la gestion des panneaux qui composent notre mur et son vinyle, ou encore les animations vidéos à réaliser avec After Effects et aussi le logiciel de mapping 3D et la Bare Conductive. Nous aurions peut-être aimé améliorer encore certains points, comme celui des dessins. Initialement, nous avions pensé une structure identique à celle du mur pour accrocher les dessins des enfants à l’aide de pinces sur la corde. Mais le temps nous à rattrapé. Ce temps manquant est peut-être partit dans la recherche d’un lieux d’accueil pour notre structure. Nous avons passé un certains temps à chercher, dans des écoles d’abords, puis dans d’autres lieux comme des centres sociaux-culturels.

Classification des sons

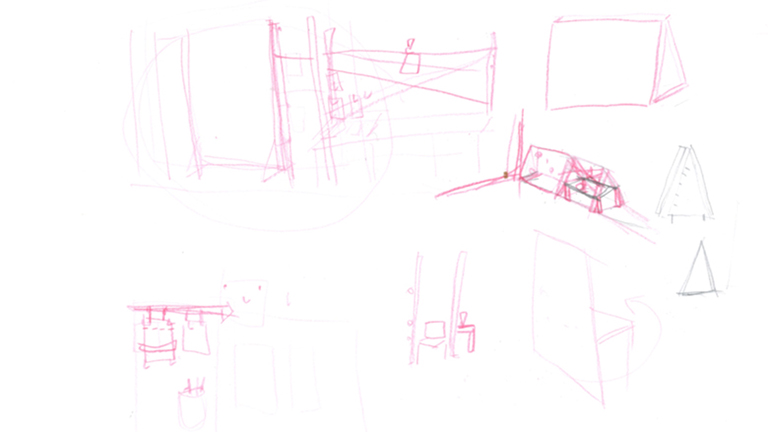
Croquis d'idées

Croquis d'idées

Croquis d'idées

Test de dessins protocolaires

Les tasseaux sont perçés afin de les nouer facilement

Nouage des tasseaux de bois

Système d'accroche des panneaux

Système d'accroche des panneaux

Le premier mur est monté. Les cordes de tensions sont visibles à l'arrière du deuxième module

Les mur complet

Les animations terminées

Les dix catégories sous forme de dessin protocolaire

Test in situ de l'outil de contact
Un utilisateur actionne l'outil de contact

Test in situ de l'outil de contact
Test in situ de l'outil de contact par plusieurs personnes à la fois

Test in situ des dessins protocolaires

Classification des sons
